オンライン React テスト - 雇用前のスキル評価


テストは何についてですか?
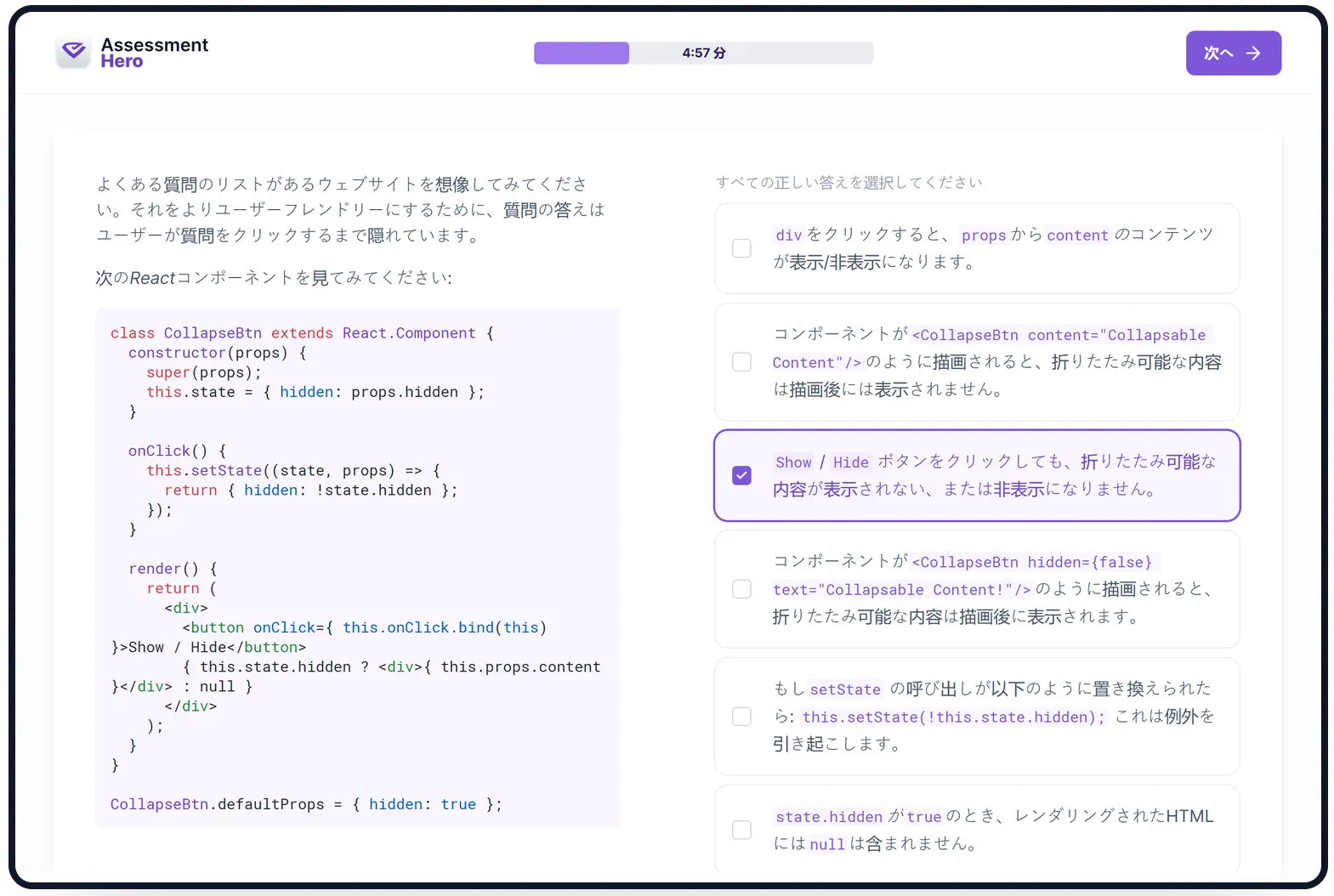
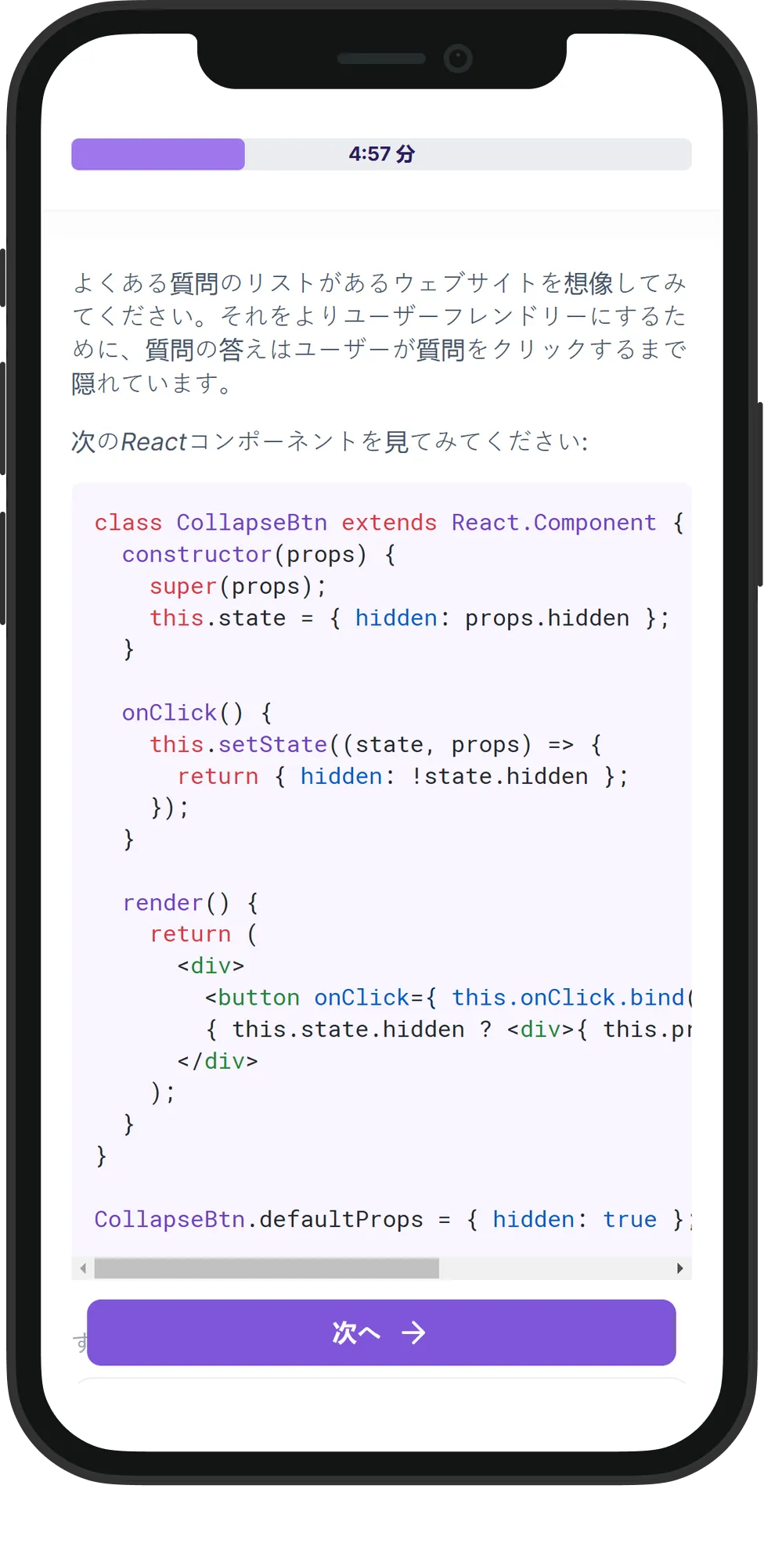
このReact.jsのテストは、React.jsライブラリを使用して頑健なユーザーインターフェースを作成するための候補者の能力を評価することを目指しています。React.js環境のセットアップ、コンポーネントの作成、ステートとpropsの管理、およびReactエコシステムライブラリの利用に関する知識を評価します。
対象となるスキル
テスト作成者
Tim Funke
テレコムのソフトウェアエンジニア
ドイツテレコムでの8年間の勤務を通じて、ティム・フンケはソフトウェアエンジニアとしてのスキルを証明し、DevOpsエンジニアおよびデータエンジニアとしても優れた成果を上げました。Python、Docker、GitLabなどの技術を扱い、オブジェクト指向プログラミング(OOP)、品質管理、継続的インテグレーションおよびデリバリー(CI/CD)に特化しています。ティムのVBAやGoなどのさまざまなプログラミング言語に関する知識は、その技術的能力の幅広さを示しています。
誰がこのテストを受けるべきですか?
フルスタック開発者, React開発者, ソフトウェア開発者, Web開発者, Webフロントエンド開発者
説明
React.jsは、効率的でスケーラブルなユーザーインタフェースを構築するために広く使用されているJavaScriptライブラリです。モジュラーなアプローチを強調することで、開発者はデータをリロードすることなく変更できる大規模なアプリケーションを作成できます。その主な目標は速く、スケーラブルでシンプルであることです。
このReact.jsのテストは、React.js環境のセットアップ、コンポーネントの生成と利用、ステートとpropsの管理、イベント処理、条件付きレンダリング、およびReactエコシステムの他のライブラリとの統合のスキルを評価します。これは、React.jsのリアルタイムのシナリオを扱う候補者の能力を理解するのに役立ちます。
成功した候補者は、React.jsの原則についての深い理解を示し、ライブラリを使用してインタラクティブなインターフェースを構築する能力を高く評価します。彼らは、React.jsアプリケーションを効率的に構造化し、再利用可能なコンポーネントを作成し、ステートとpropsを効果的に管理する経験とノウハウを持っています。このテストは、フロントエンド開発者、フルスタック開発者、そして自分の専門知識を確認したいReact.js開発者に適しています。
このReact.jsのテストは、React.js環境のセットアップ、コンポーネントの生成と利用、ステートとpropsの管理、イベント処理、条件付きレンダリング、およびReactエコシステムの他のライブラリとの統合のスキルを評価します。これは、React.jsのリアルタイムのシナリオを扱う候補者の能力を理解するのに役立ちます。
成功した候補者は、React.jsの原則についての深い理解を示し、ライブラリを使用してインタラクティブなインターフェースを構築する能力を高く評価します。彼らは、React.jsアプリケーションを効率的に構造化し、再利用可能なコンポーネントを作成し、ステートとpropsを効果的に管理する経験とノウハウを持っています。このテストは、フロントエンド開発者、フルスタック開発者、そして自分の専門知識を確認したいReact.js開発者に適しています。
概要
テスト作成者
Tim Funke
テレコムのソフトウェアエンジニア
ドイツテレコムでの8年間の勤務を通じて、ティム・フンケはソフトウェアエンジニアとしてのスキルを証明し、DevOpsエンジニアおよびデータエンジニアとしても優れた成果を上げました。Python、Docker、GitLabなどの技術を扱い、オブジェクト指向プログラミング(OOP)、品質管理、継続的インテグレーションおよびデリバリー(CI/CD)に特化しています。ティムのVBAやGoなどのさまざまなプログラミング言語に関する知識は、その技術的能力の幅広さを示しています。